Register
Please note: If you are under the age of 13, you need parental consent
to use NHDWebCentral™. Please complete your parent's or guardian's
information. He or she will receive an email with notification that you
created an account. Note: If your parent or guardian does not have
access to an email address, please speak with your teacher. He or she
can receive the email and print a copy for your parent or guardian
individually.
to read.
STOP:
green
yellow
2
Note about usernames
Register
Sign in

Please note: If you are under the age of 13, you need parental consent
to use NHDWebCentral™. Please complete your parent's or guardian's
information. He or she will receive an email with notification that you
created an account. Note: If your parent or guardian does not have
access to an email address, please speak with your teacher. He or she
can receive the email and print a copy for your parent or guardian
groups.
to read.
STOP:
4
Note about usernames
green
yellow

STOP:
Student One needs to do two key tasks:
6
Allow Link
24 hours
Allow Link
24 hours
Register
Please note: If you are under the age of 13, you need parental consent to
use NHDWebCentral™. Please fill out your parent's or guardian's
information. He or she will receive an email with notification that you
created an account. Note: If your parent or guardian does not have
access to an email address, please speak with your teacher. He or she
can receive the email and print a copy for your parent or guardian
to read.
STOP:

11
Segment 1 Segment 2 Segment 3 Segment 4
Segments:
Segment 1 – View Options
Most of the time you want to work
with the website in Desktop View.
This shows how your website will
look when viewed on a laptop or
desktop computer. This is how
judges will be viewing your
website.
Tablet View will show you what
your website will look like on a
tablet.
Button What it doesWhat it looks like
Desktop View
Tablet View

Segment 1– View Options (Cont.)
Segment 2– Pages and File Library
Mobile View will show you what
your website will look like on a
mobile phone. Keep in mind you
cannot edit your website on a
mobile phone.
The File Library is where all of the
media you upload to your website
is stored. Files must remain in the
file library to be properly viewed
on your website.
12
Mobile View
Button What it doesWhat it looks like
File Library
In the drop-down, you can select
which page you want to edit. You
can also select Manage Pages
from the drop-down or the file
cabinet icon to add, remove, or
rename pages.
Page Manager
or
Segment 3– Controls
The website does not automatically save changes. Save
frequently. When you click the blue Save button (floppy disk
icon), a green Saved! pop-up box will appear. This means your
work was saved.
Button What it does
Save

Segment 3– Controls (Cont.)
13
When you are building in the Builder Pane, you will see lines
around the borders of the various elements, such as text
boxes. If you click the Border Guides button, it turns these
borders off. Click it again and it turns them on. It is easier to
work with borders turned on. Viewers will not see the borders.
Border Guides
If you want to see your website as a viewer, click the Preview
button (eye icon). Your website will open in a new tab when
finished. Close the tab or click back to the editor tab.
Preview
If you want more room to edit, click the Full Screen button.
When you are done, click the Escape (ESC) key on your
keyboard to exit.
Full Screen
The Export Code button works per page. You can use this to
export a ZIP file of your HTML and CSS per page. You can also
select the HTML and CSS in each column and copy and paste
them to a destination of your choosing.
Export Code
If you make a mistake, hit the Undo button to reverse the
previous action.
Undo
Accidentally "undo" too many features? Hitting the Redo
button will bring back the last "undo."
Redo
If you want to create a design theme across all of your website
pages, click the Design Theme icon. This will open the Site
Theme Manager.
Design Theme

Segment 3– Controls (Cont.)
14
The Import Code button allows you to import code from
another program or HTML code that you write. This is not
required. It is advised you add coding before building out
a page to avoid corrupt code.
Import Code
The Clear Page button will delete everything on the current
page and revert it to a blank template. You will be prompted
with a warning before the page clears. If you do clear your page
accidentally, hit the Undo button to reverse the action. This
button does not delete your entire website.
Clear Page
Click the Help button to navigate between the Getting
Started and Abouttabs. NHD provides guides and video
instruction to help you build your website. The Contact Us
form can also be found on the About tab if your questions are
still not answered. (About tab shown below.)
The yellow Clean CSSbutton under the About tab allows you
to clean up the coding on the current page if you run into
styling issues.
Lastly, the "show on start" prompt, when you open the editor,
can be unchecked under the Getting Started tab.
Help
Your website link and size
limit are at the top,
helpful links and
information are in the
middle, and the button to
clean your styling issues is
at the bottom.

Button
Segment 4– Design Elements
15
The Block Styling button is used to make changes to font,
formatting, alignment, decorations, dimensions, and other
settings.
Block Styling
This button does not function on the user end. Ignore it.Gear
This button does not function on the user end. Ignore it.Layers
The Blocks button will provide all of the elements you need to
build your website. All of these Blocks are drag-and-drop.
Blocks
What it does

Blocks
16
How do I change the color/font?
Highlight the text, and the Style
Pane will appear in the Toolkit
Pane on the right. Here you have
options to change alignment (left,
center, right), font, color, size, etc.
Note about containers
Each page will start with a container.
must
always
Basic Blocks
The Title block places a text box
with large font to use as the title of
the page or section. You can then
edit the text to whatever text you
prefer.
The Subtitle block places a text
box with medium font to use as a
subtitle. You can use it to title
sections. The text is smaller than
the Title block. You can then edit
to whatever text you prefer.
The Section block allows you to
organize within containers without
having the same settings and
formatting as the container.
How do I change the color/font?
Highlight the text, and the Style
Pane will appear in the Toolkit
Pane on the right. Here you have
options to change alignment (left,
center, right), font, color, size, etc.
Block Can I... ?What it does

Basic Blocks (Cont.)
17
Can I change the font/style
after I enter this quote block?
Yes. Highlight the text, and the
Style Pane will appear in the
Toolkit Pane on the right. Here
you have options to change
alignment (left, center, right), font,
color, size, etc.
ABlock Quote is a pre-styled box
that you can use to offset a block
quote from the rest of the page.
The Text block allows you to enter
text on your page.
TheHeader block places a text box
with a medium size font. You can
use it to title sections. The text is
smaller than the Subtitle block.
You can then edit text to whatever
text you prefer.
The Image block allows you to add
an image to your website.
The Text section block is a pre-set
element that includes a header
block and a text block.
How do I change the color/font?
Highlight the text, and the Style
Pane will appear in the Toolkit
Pane on the right. Here you have
options to change alignment (left,
center, right), font, color, size, etc.
Can I change the font/style
after I enter this text block?
Yes. Highlight the text, and the
Style Pane will appear in the
Toolkit Pane on the right. Here
you have options to change
alignment (left, center, right), font,
color, size, etc.
Can I change the font/style
after I enter this text block?
Yes. Highlight the text, and the
Style Pane will appear in the
Toolkit Pane on the right. Here
you have options to change
alignment (left, center, right), font,
color, size, etc.

Basic Blocks (Cont.)
18
The Image & Caption block is a
pre-set element that allows you to
add an image with a caption text
box right below it.
The Image Slider allows you to
create a slideshow of images. You
will need to drag a Section block
into each slide and then an Image
block into each Section block to
keep your sliders organized.
PDF files for viewing
Audio (MP3) files for listening
Video (MP4, MOV) files for
viewing
The Embed Multimedia block
allows you to upload:
TheLink block allows you to add
an image or text to create a
hyperlink to another part of your
website.
The Link Text block allows you to
hyperlink within your website. By
default, the text will highlight blue
and when clicked change to purple.
How do I change the color/font?
Highlight the text, and the Style
Pane will appear in the Toolkit
Pane on the right. Here you have
options to change alignment (left,
center, right), font, color, size, etc.
How do I add more than three
slides? Select the last slide and
click the duplicate button until you
have the appropriate number of
slides desired.
Can I use different multimedia
in the slides? Yes.
Can I hyperlink text in my
website? Yes, this block will allow
you specifically to hyperlink text in
your website.
How do I change the text color?
You must set the internal link
before changing the text color.
How do I add my process paper
and annotated bibliography?
Drag the embed multimedia button
into your container. Then double-
click to upload the PDF versions of
your process paper and annotated
bibliography.

Basic Blocks (Cont.)
Structure Blocks
19
The Custom Code block allows
HTML coding to be added or
displayed on the website.
Auto-Navbar populates an
organized, horizontal menu across
your page. This navigation bar also
supports subpages and hiding
pages.
Do I have to rebuild Auto-Nav
on every page? No, once you set
the order in Auto-Nav on one
page and drop Auto-Nav onto
other pages, the order will stay the
same.
A Container block keeps your
elements formatted correctly. You
drag and drop all the other blocks
into the Container block.
The Horizontal Rule block will
place a horizontal line across the
page. These act as dividers within
a page.
How do I change the color of
the line? Click on the line and then
the Style Pane will appear in the
Toolkit Pane on the right. Click the
arrow next to Decorations, select
a background color, and click okay.
If you think your blocks are too
close together, you can add extra
spacing with the Spacer block.
Can I use more than one
container on a page? It is not
recommended to use more than
one container on a page. If you
wish to format areas differently,
use section blocks within
your container.
Block Can I... ?What it does

Easy Layout Blocks
Block Can I... ?What it does
20
The 2 Columns block creates two
equal columns. You can place
elements side by side in each cell
(e.g., text box, image with captions,
etc.).
Can I create more columns
after placing a Columns block?
Yes, you can duplicate a column
but if you want them to spread
across the page, you will need to
resize the columns accordingly.
The 4 Columns block creates four
equal columns. You can place
elements side by side in each cell
(e.g., text box, image with captions).
The 3/4/3 Columns block creates
columns across the page. The
middle column is wider than the
outside columns. You can place
elements side by side in each cell
(e.g., text box, image with captions).
The 3/7 Columns block creates
columns across the page. The right
side is wider than the left side. You
can place elements side by side in
each cell (e.g., text box, image with
captions).
The 3 Columns block creates three
equal columns. You can place
elements side by side in each cell
(e.g., text box, image with captions).
Can I create more columns
after placing a Columns block?
Yes, you can duplicate a column
but if you want them to spread
across the page, you will need to
resize the columns accordingly.
Can I create more columns
after placing a Columns block?
Yes, you can duplicate a column
but if you want them to spread
across the page, you will need to
resize the columns accordingly.
Can I create more columns
after placing a Columns block?
Yes, you can duplicate a column
but if you want them to spread
across the page, you will need to
resize the columns accordingly.
Can I create more columns
after placing a Columns block?
Yes, you can duplicate a column
but if you want them to spread
across the page, you will need to
resize the columns accordingly.

Easy Layout Blocks (Cont.)
21
The 7/3 Columns block creates
columns across the page. The right
side is narrower than the left side.
You can place elements side by
side in each cell (e.g., text box,
image with captions).
The Flexbox creates two equal-
sized columns that can be
manipulated to any size on the
page.
Can I create more columns
after placing a Columns block?
Yes, you can duplicate a column
but if you want them to spread
across the page, you will need to
resize the columns accordingly.
How do I add blocks to my website?
File uploaded

How do I edit elements once they are added to a page?
Toolkit Pane
TheUp Arrow button moves to the
next element on the page among your
blocks. This is helpful when you have
many blocks within an area.
The Move Arrow button lets you
move the element around your page.
Remember not to move the element
outside of your container.
The Pencil button opens the settings
box relevant to the element selected.
ThisPencil button wraps text in a cell if
the text extends past the cell border.
22
The Duplicate button makes a copy of
the selected element.
The Delete button deletes the
selected element from your page.
The Link button opens the internal link
settings box. This is how you hyperlink
text and images on your website.

Auto-Nav
Auto-Nav
Nav Editor
Update Menu Item rename
Set
hide Auto-Nav Hide the
Menu Item Update Menu Item
Set
Save
Auto-Nav
Auto-Nav Flex Toolbox Pane
Flex
Auto-Nav
Auto-Nav Nav
Editor
How do I link my pages together so that the judges can see them?
Auto-Nav
Setting up Auto-Nav
24
Notes about Auto-Nav
Pro tip: Auto-Nav
Nav Editor

Control Bar Palette
Save Site Theme Manager
Site Theme Manager
Font Family
Color
Color
Image
Image Style
Container
Font Color
Background Color
Menu Item Color
Menu Justification
How do create a design theme across all of my website pages?
Font
Background
Menu
Save
28
If you want one of your site's pages to have a different theme, go to the page,
click the element you wish to edit (font, background, menu) and click the Block
Styling icon to make edits to that particular page.
Changing the font, background, and menu settings in the Toolbox Pane will
overwrite the settings in the Site Theme Manager. Leaving the font,
background, and menu settings as "blank" or "none" in the Toolbox Pane will
enable the Site Theme Manager settings.
Important to note

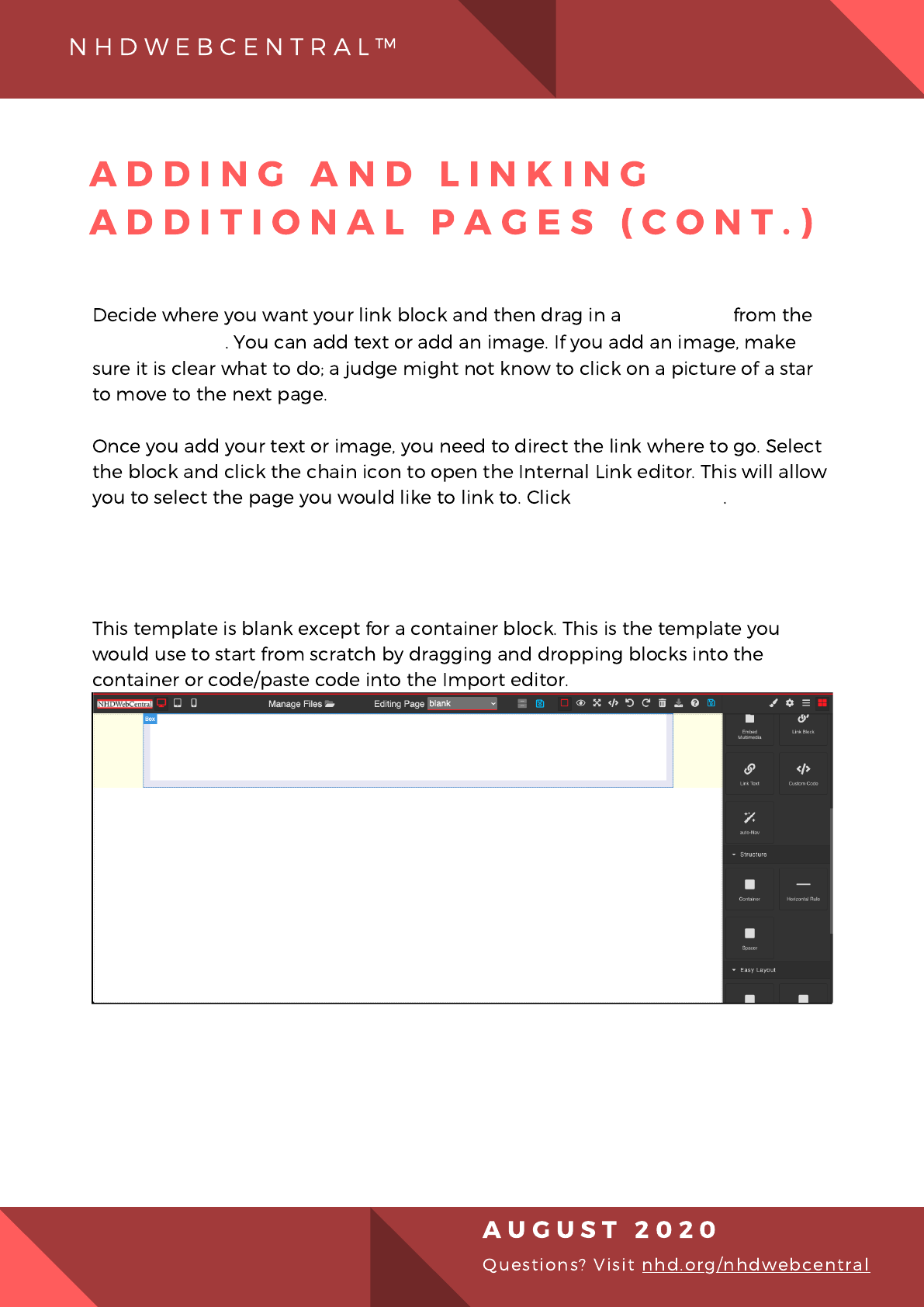
Builder Pane
Decorations Toolbox Pane
Background Color Save
Image
Dimension Toolbox Pane
Font
Embed Multimedia
Flex Toolbox
Pane
How do I change the background color of my page?
How do I place text over an image?
Image placement
Image
Dimension
Section Column
Spacers Dividers
How do I change alignment of the Embed Multimedia block?
30